2022年07月07日 3172人 瀏覽
在這個開源的時代,你還在加班為每一個小功能的實現自己“碼碼碼”嗎?今天想早點下班的你,快來看看我最新發現的工具包吧!有了他們,這些功能你只需要直接用,或者用一點時間把他們優化的比作者創造時更人性化就可以啦。設計師和h5開發人員現在都注意了,重要的事情只說一遍!發包了,快來收包!
推薦指數:★★★★★
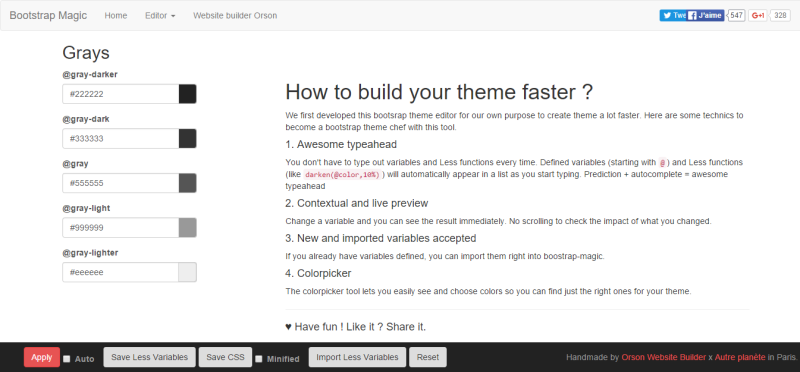
Bootstrap-magic
最近的簡歷庫項目中用到了bootstrap,他是目前很受歡迎的前端框架,簡潔靈活,使得 Web 開發更加快捷。Bootstrap Magic這個在線工具支持可視化定制Bootstap。通過使用這個網站,您還可以創建自己的bootstrap主題。

從圖中能看出bootstrap-magic上的顏色選擇都是支持顏色選擇器的,在對navbar修改了色值后,直接就能看到效果了。設計師可以直接做好css樣式扔給前端開發哥哥啦!!!
推薦指數:★★★★★
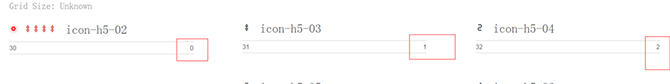
icomoon.io
使用icomoon您可以輕松地搜索和下載矢量圖標或生成的圖標字體。這個工具也可以用于圖標集管理。這樣的字體圖標可以像平時我們用字體樣進行各種控制,例如顏色,字號,文字陰影等等。

Icomoon使用起來很簡單,唯一需要注意的地方是,如果想修改按鍵和字體的對應,是在這里,看圖中紅框的地方。

類似的字體制作軟件還有FontCreator,在線站點http://www.iconfont.cn 等等。至于具體怎么使用,官網上都有詳細介紹,相信都是很簡單的。下圖最左側的橙色搜索icon用的就是字體,右側數字是一個倒計時應用的案例。

推薦指數:★★★★
Tinypng

如何把網頁中要用到的圖片壓縮到最小,這是前端攻城師們在寫網頁時都會考慮的一個問題。
查看tinypng的源碼,在meta上有段關于自己站點的介紹:
<meta name=twitter:description property=og:description content="Make your website faster and save bandwidth. TinyPNG optimizes your PNG images by 50-80% while preserving full transparency!">
—— 使您的網站更快,節省帶寬。tinypng優化您的PNG圖像50-80%同時保持充分的透明度!
這個網站使用起來非常簡單,只需要簡單的兩步就可以把你要壓縮的PNG格式圖片壓小很多,還基本不會影響圖片的質量。前端攻城師們再也不用擔心圖片太大加載過慢的問題了~
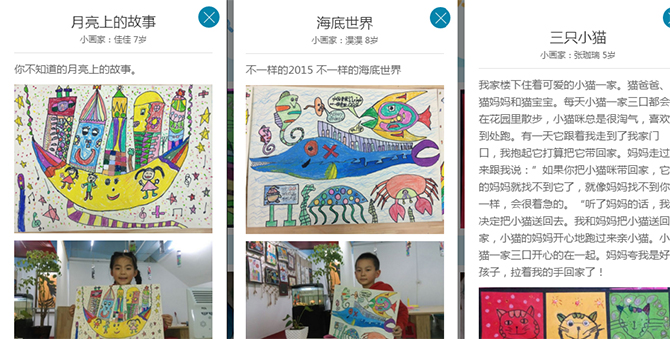
基本上手機上的Html5頁面的圖片都會用這個站壓一遍,例如下面這些項目中的圖片都是進行壓縮處理過的,一般手機上看的頁面都會控制在2兆左右,以免影響觀看效果。

推薦指數:★★★★★
WeUi
這是一套同微信原生視覺體驗一致的基礎樣式庫,為微信Web開發量身設計,令用戶的使用感知更加統一。包含button、cell、dialog、toast、article、icon等各式元素。
這有什么好處呢?其實就是讓你的應用跟微信官方版本更加統一,而沒有違和感。當然更重要的是,這樣的庫在某些時候可以提高你的開發效率哦。

以前沒太注意這個東東,以后有仿微信朋友圈的項目可以采用這個樣式庫了哇。
推薦指數:★★★★
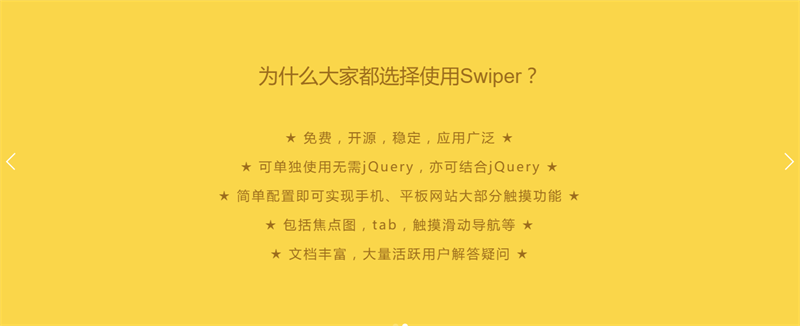
Swiper

Swiper 是一款免費、輕量級的移動設備觸控滑塊的js框架,使用硬件加速過渡(如果該設備支持的話)。主要使用于移動端的網站 。其實類似這樣的滑動插件的效果庫非常多,但像他這樣,文檔能做的那么專業的就很少鳥。所以推薦推薦哦!我之前在兒童節的項目中用過這款滑動插件,效果還不錯,見圖片:

好啦,今天1912的小編就先介紹到這里,希望你讀完這篇文章,在l平面設計方面獲益良多哦!