2023年04月29日 3300人 瀏覽
1912編者整理了一組很 cool 的字體特效設計,酷弦的漸變配色,加上一些科幻、抽象的點綴,使得整個字體視覺提升不少,并適合用在Logo、海報、Banner、等相關平面設計項目。

該教程還是比較簡單,初學者也容易上手,使用工具為 Photoshop,這里我們分4個步驟來制作,下面一起來看看教程。
這里我是用形狀工具和布爾運算,無非就是圓角矩形的相加相減,注意保持好相同寬度即可,嫌麻煩的話也可以直接找個字體輸入數字然后轉換成形狀。

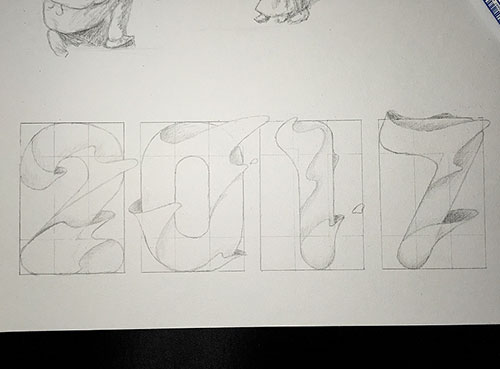
建議先在紙上畫一畫構思一下,我是想象液體從左下角向右上噴到數字上,這樣比較容易決定各處的粘連以及層次關系。

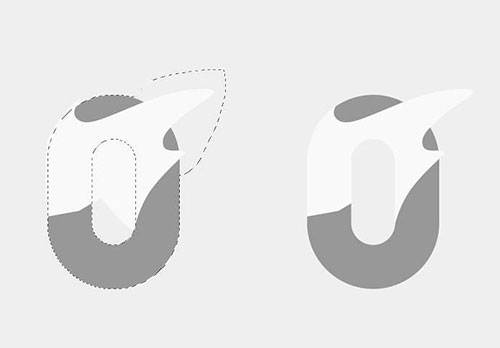
畫好之后拍照放到PS里然后用鋼筆勾出形狀即可,注意好亮面和暗面的區分。

緊貼著數字的弧形部分可以不用完全沿著曲線勾,直接勾在曲線外邊一點然后用蒙版功能把弧形以外的部分擦掉即可。

首先決定你要采用的色調,我這里為了對應新年所以用了比較喜慶的橙紅色。
主體文字是一個比較明顯的從深色到淺色的漸變,左邊的深色是因為要襯在左邊的液體底下凸顯層次,所以漸變的位置要根據你的形狀來決定,能表現出陰影的感覺即可。注意這里的“深色”不能只是明度的變化,僅僅改變明度的話容易顯得臟,降低明度的同時提高飽和度,甚至色相也進行相應的變化。順便把畫布背景色也填充同色系的淺色。

而液體的亮面和暗面則采用一點點深淺變化的微漸變做出質感。深淺的選擇也是有原因的:液體噴上來之后,在層次上左側貼著數字比較近,能隱約看到底下深色的數字,所以就比較深一點;而液體的右側飄得比較高不太貼著字體,就顯得淺一點。

現在看起來已經有那么點意思了對吧哈哈,接下來就是讓細節豐滿起來。
首先液體左側邊緣的部分用圖層樣式的內陰影添加一層深色邊(如果內陰影影響到了左側以外的其他地方,那可以復制當前液體圖層后在上面那層加內陰影,被影響到的部分用蒙版擦掉,方法很多此法僅供參考)
其次甩得較高的邊緣用剪貼蒙版加一條窄窄的亮邊(在圖層上右鍵-創建剪貼蒙版,mac版快捷鍵option+command+G,win版快捷鍵alt+ctrl+G)。

液體下方的數字上用形狀工具畫一些影子,用漸變或者蒙版調整影子的深度變化,液體離數字越遠的地方影子就越模糊越淡。

液體超出數字的部分可以用蒙版稍微擦掉一點,或者用畫筆加蒙版添加一層陰影,這樣可以透過半透明的液體看出底下數字的邊緣。

至此,我們黏糊糊濕噠噠的字體效果基本就算做完啦,不同文字不同液體的話細節也不同,大家根據自己做的形狀進行細節處的調整。最后祝大家2017多學多進步!
以上就是上海企業VI設計公司——1912為你推出《2017年漂亮的LOGO字體設計教程》的全部內容。想看更多的設計教程,可點擊設計資訊,找平面設計服務,可直接聯系1912客服。